.
How To: Install PhoneGap And Create App Projects
There are two editions of PhoneGap; PhoneGap Desktop and PhoneGap CLI.
PhoneGap Desktop application provides a drag and drop interface for creating PhoneGap applications. It's an alternative to using the PhoneGap CLI built for those who prefer a visual user interface over a command line interface approach.
The PhoneGap CLI provides a command line interface for creating PhoneGap apps as an alternative to using the PhoneGap Desktop App for those who prefer working at the command line. The PhoneGap CLI currently has some additional features over the PhoneGap Desktop for building, running and packaging your PhoneGap applications on multiple platforms. If you're comfortable using a CLI this option may be best going forward.
Step 1: Install PhoneGap
The PhoneGap CLI provides a command line interface for creating PhoneGap apps as an alternative to using the PhoneGap Desktop App for those who prefer working at the command line. The PhoneGap CLI currently has some additional features over the PhoneGap Desktop for building, running and packaging your PhoneGap applications on multiple platforms. If you're comfortable using a CLI this option may be best going forward.
Requirements
There are a few simple requirements you'll need prior to installing the PhoneGap CLI:
- node.js - a JavaScript runtime to build your JavaScript code
- git - used in the background by the CLI to download assets. It comes pre-installed on some operating systems.
To see if you already have it installed, type
git from the command line.Install Steps
- Install the PhoneGap CLI via
npmwith the following command from the Terminal app (Mac) or Command Prompt (Win).$ npm install -g phonegap@latestTIPS: 1) The$symbol is used throughout this guide to indicate the command prompt, it should not be typed. 2)npmis the node package manager and installed with node.js. Thenpmcommand fetches the necessary dependencies for the PhoneGap CLI to run on your local machine. It creates a node_modules folder with the necessary code needed to run the CLI. The-gflag specifies that folder to be installed at the global location so it can be accessed from anywhere on your machine (defaults to /usr/local/lib/node_modules/phonegap on Mac).OS X Users: You may need to prefix this command withsudoto allow installation to restricted directories and type the following instead:$ sudo npm install -g phonegap@latest
Windows 8 Users: If you just installed Node.js, be sure to start the Node.js Command Promptapplication specifically. - Test to ensure the PhoneGap CLI is properly installed by typing
phonegapon the command line. You should see the followinghelptext output displayed:$ phonegap Usage: phonegap [options] [commands] Description: PhoneGap command-line tool. Commands: help [command] output usage information create <path> create a phonegap project ...TIP: You can access the PhoneGap CLI usage text at any time by adding the keywordhelp, or the-hor--hattribute with any phonegap command i.e.:$ phonegap create help,$ phonegap serve -h.
(Ref: http://docs.phonegap.com/getting-started/1-install-phonegap/cli/)
.
Step 2: Install Mobile App
The PhoneGap Developer App is a mobile app that runs on devices and allows you to preview and test the PhoneGap mobile apps you build across platforms without additional platform SDK setup. It automatically provides access to the PhoneGap core APIs providing instant access to the native device features without having to install any plugins or compile anything locally. It's meant to provide an easy way for developers to get started creating and testing their PhoneGap applications quickly with minimal setup.
Install PhoneGap Developer
- Locate the free PhoneGap Developer app from one of the following supported app marketplaces and install it to your mobile device:
- Once installed, tap the PhoneGap Developer app icon from your home screen to open it:

- Once installed, move on to the next step where you will create your first PhoneGap app using the tool you selected in step 1.NOTE: The platform SDKs mentioned above refer to the software development kits Apple, Google and Microsoft provide to build applications for their platforms (iOS, Android and Windows respectively). When you're ready to take your mobile application development further or decide you want to build for each platform locally yourself, you can find the specific instructions for each platform in the PhoneGap Platform Installation Guides.
(Ref: http://docs.phonegap.com/getting-started/2-install-mobile-app/)
.
Step 3: Create Your App
Now that you've installed PhoneGap Desktop and/or the PhoneGap CLI
Create Default PhoneGap Project
The PhoneGap CLI has a default Hello World project for beginners to start with. It's proven to be the quickest and easiest way to understand the basics of building a mobile PhoneGap app so let's start by creating the default project with the CLI.
- Enter the following command from your terminal:
$ phonegap create myAppThis will create a folder named myApp in the current path location with a default project name of Hello World and id of com.phonegap.helloworld.You can also specify a name and identifier to ensure the project is unique but still contains the default Hello World code project by specifying them as qualified parameters as shown below:$ phonegap create myApp --id "org.myapp.sample" --name "appSample"TIP: Each of thecreatecommand options is documented in the help text and can be accessed with$ phonegap create help. To access general help from the CLI, type-horhelpwith any command. - Verify that you see the following output in your console after you run the command:
Creating a new cordova project. - Change into the new project directory with the
cdcommand:$ cd myApp/ - Check to be sure you see the following set of files and folders shown below:
config.xml hooks platforms plugins www cdinto the www folder and look around at the files and subfolders in there, this is the content of your app, with the entry point being the index.html file.$ cd www/TIP: Details about the rest of the files and folders created in the root project will be covered in guides further along. For now just focus on the www folder and its contents.
.
Step 4: Preview Your App
The PhoneGap CLI has a
serve command that starts a small web server to host your project where it can then be consumed by the PhoneGap Developer App running on a mobile device or your desktop browser.Preview in a Desktop Browser
You can test your apps in your desktop browser first to speed up your initial development process. For instance, if you're using a framework like Angular or React, there are tools available for specifically debugging those frameworks in the browser that can be quite helpful before moving over to a device. Recently PhoneGap began supporting the browser platform as a target automatically to help you test with the
deviceready event and Apache Cordova core plugins more easily in an environment you're already familiar with.
Refer to the PhoneGap Browser Support Reference guide for specific details.
Preview on a Device
You can use the PhoneGap Developer App paired with the PhoneGap CLI to immediately preview your app on a device without installing platform SDKs, registering devices, or compiling code. The PhoneGap CLI starts a small web server to host your project and returns the server address for you to pair with from the PhoneGap Developer App running on your mobile device.
Double check to ensure you're running your device and computer on the same network before continuing.
cdinto the project directory created in the previous step and type$ phonegap serve. You will receive the server address the app is being hosted on in the output received in the console (192.168.1.11:3000in this example):$ phonegap serve [phonegap] starting app server... [phonegap] listening on 192.168.1.11:3000 [phonegap] [phonegap] ctrl-c to stop the server [phonegap]- Now go to your mobile device where the PhoneGap Developer App is running, enter the server address on the main screen and tap Connect.
 NOTE: Tap directly on the server address displayed in the terminal screen of the PhoneGap Developer app to change it to match yours. The value filled in by default is only a sample.You should see the connection occur followed by a success message as shown below. If you receive an error of any kind, ensure once again that you are connected to the same network on both your device and your computer. You could also check the issue tracker and PhoneGap Google Groups list for further help.
NOTE: Tap directly on the server address displayed in the terminal screen of the PhoneGap Developer app to change it to match yours. The value filled in by default is only a sample.You should see the connection occur followed by a success message as shown below. If you receive an error of any kind, ensure once again that you are connected to the same network on both your device and your computer. You could also check the issue tracker and PhoneGap Google Groups list for further help. Once the PhoneGap Developer app connects and loads your mobile application, it should be displayed for preview as shown below:
Once the PhoneGap Developer app connects and loads your mobile application, it should be displayed for preview as shown below: TIP: Gestures can be used while you're previewing your app. A 3 finger tap will return you to the main screen, a 4 finger tap will cause a refresh.
TIP: Gestures can be used while you're previewing your app. A 3 finger tap will return you to the main screen, a 4 finger tap will cause a refresh.Making Updates
- Now let's make an update to some code to see how easy it is to test changes. Using your favorite text editor, open up the index.html file located within the www folder of your project; for instance ~/appSample/www/index.htmlTIP: Some popular lightweight but powerful editors include Brackets, Sublime Text, Atom and Code. If you're looking for more of an IDE with extensive features and plugins including code hinting and type-ahead, check out WebStorm by JetBrains
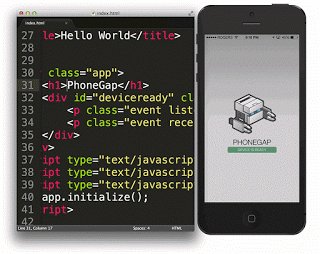
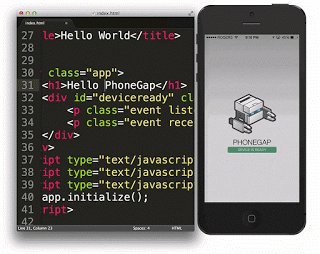
- Choose an update to make. Let's start by changing the PHONEGAP text that's displayed in the app from
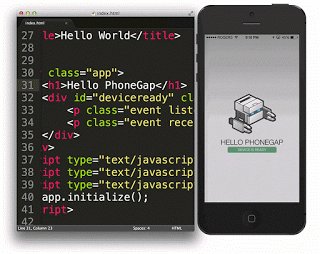
<h1>PhoneGap</h1>to<h1>Hello PhoneGap</h1>. (This text has a CSS uppercase transform applied to it in the default project). Save it when you're finished and move on to the next step.
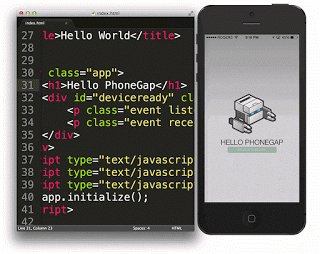
- Now check your mobile device where your PhoneGap Developer app is running and you will see your app reload and automatically display the new text!


- Continue making updates to your project to get familiar with this workflow.At this point you should check out this guide explaining important details about the default Hello PhoneGap application and mobile application development tips with PhoneGap in general.
.

No comments:
Post a Comment