Learn the powerful enterprise adaptable database:
Getting Started With ADABAS & Natural
Saturday, October 20, 2018
Solution To: Warning ... deactivate UAC with msconfig after this setup
PROBLEM:
During XAMPP Installation, the installer issued a warning message saying that "...an activated User Account Control (UAC) on your system some functions of ... are possibly restricted..."
SOLUTION:
1. Hold the Windows Key down and press “R” to bring up the “Run” dialog.
2. Type “msconfig“. An option for “System Configuration” should appear. Select it.
3. Select the “Tools” tab.
4. Select “Change UAC Settings“, then select the “Launch” button.
You can choose 1 of 4 settings. From top to bottom they are:
[1] Always notify me when – Programs try to install software or make changes to my computer and when I make changes to Windows settings.
[2] Notify me only when programs try to make changes to my computer – Don’t notify me when I make changes to Windows settings.
[3] Notify me only when programs try to make changes to my computer (do not dim my desktop) – Don’t notify me when I make changes to Windows settings.
[4] Never notify me when – Programs try to install software or make changes to my computer and when I make changes to Windows settings.
The bottom option (no [4]) completely disables UAC. Select this option.
Restart your windows for the changes to take effect.
Tuesday, October 16, 2018
Easy Way To View Computer and Devices In Local Network (WIN and MAC Commands)
WINDOWS COMMAND:
arp -a
alternatively, to view device name,
net view
MAC COMMAND:
arp -a
GUI APPLICATION FOR WINDOWS AND MAC:
https://angryip.org/download/#windows
https://angryip.org/download/#mac
What is WPS (Wi-Fi Protected Setup) and how does it work?
.












SOURCE: https://www.digitalcitizen.life/simple-questions-what-wps-wi-fi-protected-setup
.
CANON EXAMPLE: https://ugp01.c-ij.com/ij/webmanual/Tutorial/E460%20series/EN/TRL/trl-3000.html
.
If you have configured a wireless router on your own, you have encountered the term WPS in its configuration menus, or you have seen a button marked WPS alongside all the ethernet ports on the router's back. Do you know what WPS is? What does it stand for and how it works? Which devices and operating systems provide support for WPS? Learn the answers to these questions and more, from this tutorial:
What is the meaning of WPS (Wi-Fi Protected Setup)?
WPS stands for Wi-Fi Protected Setup. It is a wireless network security standard that tries to make connections between a router and wireless devices faster and easier. WPS works only for wireless networks that use a password that is encrypted with the WPA Personal or WPA2 Personal security protocols. WPS doesn't work on wireless networks that are using the deprecated WEP security, which can be cracked easily by any hacker with a basic set of tools and skills.
In a standard setup, you can't connect a wireless device to a wireless network unless you know the network name (also named SSID) and its password (also called WPA-PSK key). Let's assume that you want to connect a device, like your smartphone, to your wireless network. On your device, you must first pick the network that you want to connect to and then enter its security password. Without performing both steps, you cannot connect to the WiFi network.

This is where the WPS comes in to simplify the connection process. Read on to learn how.
What can WPS do?
WPS can sometimes simplify the connection process. Here's how WPS connections can be performed:
- First, press the WPS button on your router to turn on the discovery of new devices. Then, go to your device and select the network you want to connect to. The device is automatically connected to the wireless network without entering the network password.
- You may have devices like wireless printers or range extenders with their own WPS button that you can use for making quick connections. Connect them to your wireless network by pressing the WPS button on the router and then on those devices. You don't have to input any data during this process. WPS automatically sends the network password, and these devices remember it for future use. They will be able to connect to the same network in the future without you having to use the WPS button again.
- A third method involves the use of an eight-digit PIN. All routers with WPS enabled have a PIN code that's automatically generated, and it cannot be changed by users. You can find this PIN on the WPS configuration page on your router. Some devices without a WPS button but with WPS support will ask for that PIN. If you enter it, they authenticate themselves and connect to the wireless network.
- A fourth and last method also involves using an eight-digit PIN. Some devices without a WPS button but with WPS support will generate a client PIN. You can then enter this PIN in your router's wireless configuration panels, and the router will use it to add that device to the network.
While the first two methods are rapid, the last two do not provide any benefits regarding the time it takes to connect devices to your wireless network. You have to type that eight-digit PIN and typing the wireless network password is just as slow. The fourth method of connecting to a wireless network is even slower because you have to access the router's wireless configuration section and type the PIN provided by the client device. If you want to know how a WPS PIN looks, here's one generated by a TP-Link Archer C1200 router.

While on your router things will look different, the process for connecting devices through a WPS PIN works the same.
Where do I find WPS on my router?
Since wireless routers are the ones that manage wireless connections through WPS, they are the most popular type of devices providing support for this network security standard. Almost all modern routers have WPS support. On many routers, WPS is enabled by default. Manually enabling WPS is done either through the firmware of your router, and its administration user interface, or using a WPS button.
On most routers, the WPS button is on the back of the router, alongside the Ethernet ports. Press it once, and WPS is enabled and working. You can then connect your wireless devices through WPS. In the picture below, you can see how this button looks on an ASUS router.

On other routers, the WPS button is shared with other features. For example, on the TP-Link router below, there's one button for both WPS and turning WiFi on and off. A short press on this button turns the WiFi on or off. A long press on the same button, three seconds, enables or disables WPS.

Other wireless routers, like the ones made by Linksys, have the WPS button on their back, but with no text to label it as such. Instead, they use the WPS symbol highlighted below.

Other routers have the WPS button on the front or one of their sides. You should consult your router's manual and see where the WPS button is placed and how it looks.
Which other devices work with WPS?
You can find WPS support on lots of networking equipment. For example, modern wireless printers may have a WPS button for establishing quick connections. Range extenders or repeaters can be connected to your wireless network through WPS. Laptops, tablets, smartphones, and 2-in-1 devices of all kinds have support for WPS, with the help of the operating system.
Which operating systems provide support for WPS and which don't?
WPS adoption is not that high when it comes to operating systems providing native support for it. Fortunately, the most important operating systems on the market (Windows and Android) work with WPS:
- Windows has had native support for WPS since 2007 when it was first implemented in Windows Vista. Windows 10, Windows 7, and Windows 8.1, all work with WPS. To help Windows users, we have created the following guides: How to connect Windows 10 devices to wireless networks using WPS and How to Connect Windows 8.1 Devices to Wireless Networks via WPS.
- Android started to offer native support for WPS at the end of 2011 when version 4.0 Ice Cream Sandwich was launched. All subsequent versions of Android work with WPS.
The list of operating systems which do not have native support for WPS includes Apple's OS X and iOS operating systems.
The problem with WPS: The PIN is insecure and easy to hack
The WPS standard mandates the use of a PIN on your router. Even if you never use that PIN, the wireless router will generate it. As revealed by security researcher Stefan Viehböck, the WPS PIN is highly vulnerable to brute force attacks.
What Stefan Viehböck has learned is that the eight-digit PIN is stored by routers in two blocks of four digits each. The router checks the first four digits separately from the last four digits. A hacker can brute-force the first block of four digits and move on to the second block. A smart hacker with the right tools can brute-force the pin in as little as 4 to 10 hours. Most hackers should pull this off in about a day. Once this PIN is brute forced, they can connect to your wireless network and find your security key, even though it is complex and protected with proper encryption, thus getting complete access to your network.
Other security researchers have revealed different programming and design flaws that make WPS rather insecure. You can read what they have to say, here: We TOLD you not to use WPS on your Wi-Fi router! We TOLD you not to knit your own crypto!
Who invented the WPS and when?
WPS was designed by the Wi-Fi Alliance and introduced to the market in 2006, with the goal of allowing home users who don't want to fiddle with long wireless network passwords and security settings to quickly connect new wireless devices to their networks.
Wi-Fi Alliance is a global non-profit association that promotes Wi-Fi technology and certifies Wi-Fi products. It has more than 600 members, and it includes many famous companies including Microsoft, Apple, Samsung, Intel, Broadcom, and others. All the relevant providers of networking equipment are also part of this organization.
Among other things, this organization owns the Wi-Fi trademark. When you see a device with the Wi-Fi logo on it, it means that it has been certified by the Wi-Fi Alliance.

Conclusion
As you can see from this article, WPS is a rather troubled wireless network security standard. While it can make your life easier, it is also vulnerable to attacks, and it may be hard to use with some devices. Before you close this article, let us know if you have used WPS to connect your devices to the wireless network. How well did it work for you? Did you choose to turn it off because of its security vulnerabilities?
.SOURCE: https://www.digitalcitizen.life/simple-questions-what-wps-wi-fi-protected-setup
.
CANON EXAMPLE: https://ugp01.c-ij.com/ij/webmanual/Tutorial/E460%20series/EN/TRL/trl-3000.html
.
Friday, March 2, 2018
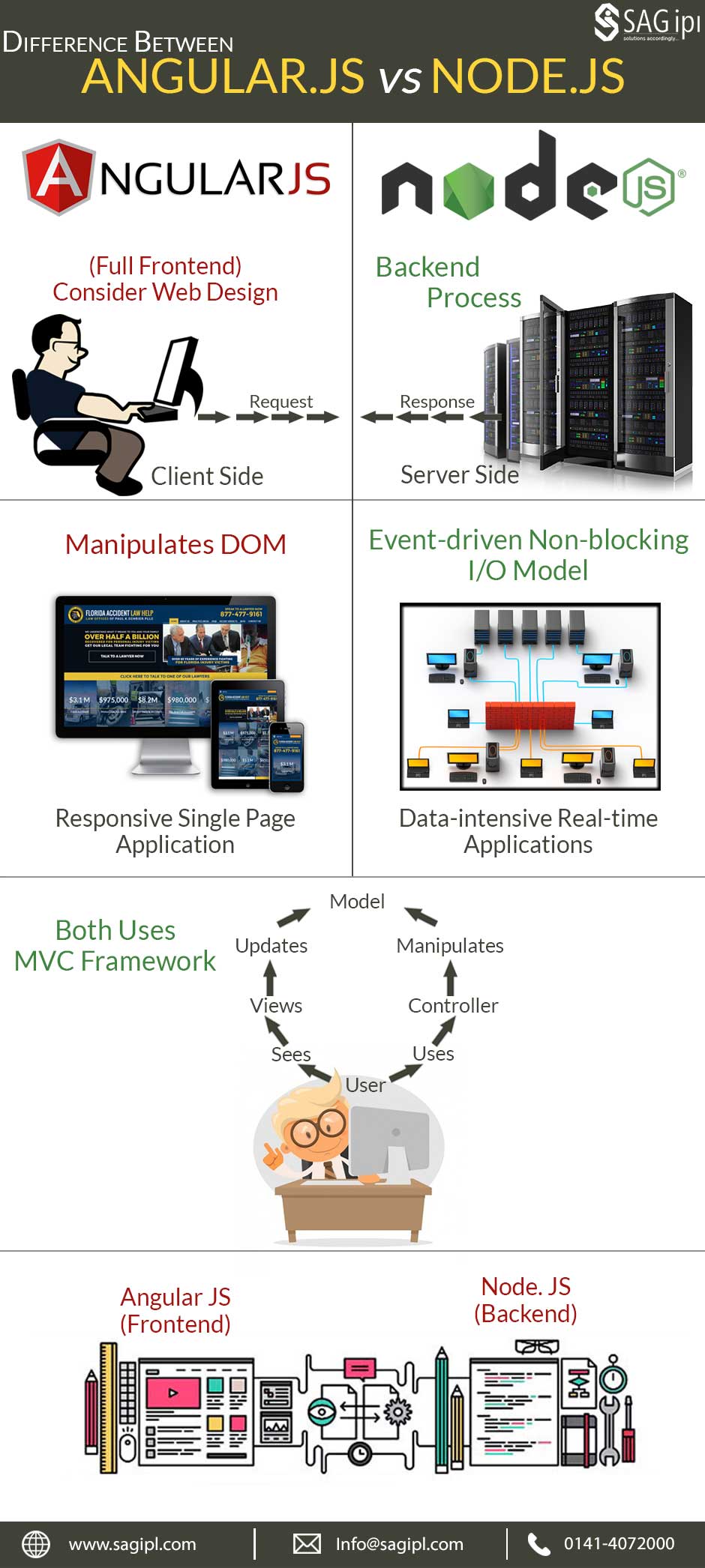
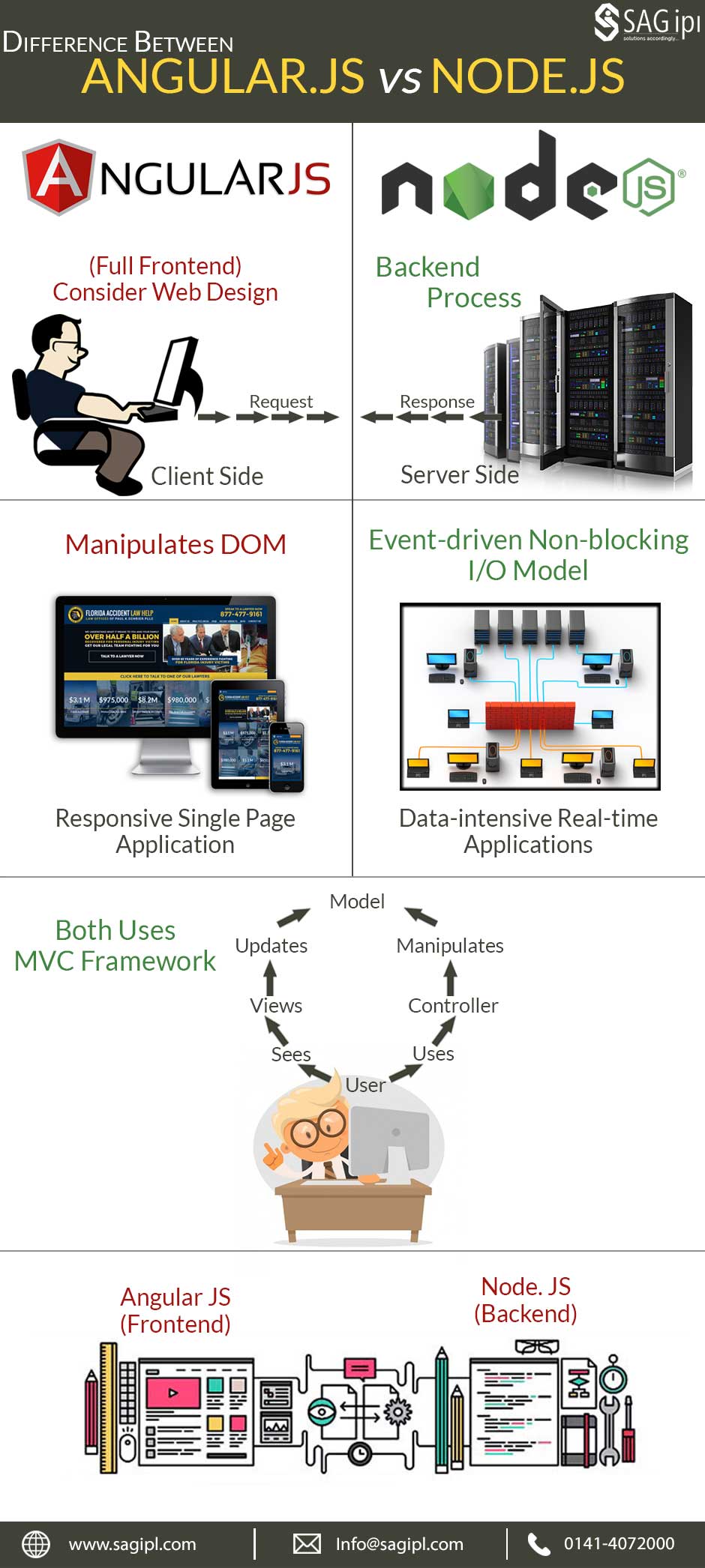
NodeJS Vs AngularJS
AngularJS and Node.js are two of the most popular leading JavaScript Application frameworks, which are used for building interactive and feature rich cross-platform web applications.
Both the frameworks use techniques like AJAX, DHTML, DOM scripting and much more.
The following infographic explains their differences in detailed points.

From: https://blog.sagipl.com/node-js-vs-angular-js/

From: https://blog.sagipl.com/node-js-vs-angular-js/
NodeJS Express Framework
Introduction
Express is a minimal and flexible Node.js web application framework that provides a robust set of features to develop web and mobile applications. It facilitates the rapid development of Node based Web applications.
Features:
- Allows to set up middlewares to respond to HTTP Requests.
- Defines a routing table which is used to perform different actions based on HTTP Method and URL.
- Allows to dynamically render HTML Pages based on passing arguments to templates.
How To Install Express?
- Run NodeJS command to install Express
- e.g. sudo npm install express --save
- The above command saves the installation locally in the node_modules directory and creates a directory express inside node_modules.
- Run NodeJS command to install important modules
- e.g. sudo npm install body-parser --save
- This is a node.js middleware for handling JSON, Raw, Text and URL encoded form data.
- e.g. sudo npm install cookie-parser --save
- Parse Cookie header and populate req.cookies with an object keyed by the cookie names.
- e.g. sudo npm install multer --save
- This is a node.js middleware for handling multipart/form-data.
Simple Demo
- Go to your target http root folder.
- Prepare server.js script file
- var express = require('express');
- var app = express();
- app.get('/', function (req, res) {
- res.send('Hello World');
- })
- var server = app.listen(8081, function () {
- var host = server.address().address
- var port = server.address().port
- console.log("Example app listening at http://%s:%s", host, port)
- })
- Type NodeJS command to start the server
- e.g. sudo node server.js
- Browse the web page
- e.g. http://localhost:8081/
- This app responds with Hello World! for requests to the homepage. For every other path, it will respond with a 404 Not Found.
- To stop the server, press (in the console window):
- CTRL-C
Originally from: https://www.tutorialspoint.com/nodejs/nodejs_express_framework.htm
NodeJS Simple HTTP Server (Local Web Server)
- Install NodeJS
- Install http-server package
- e.g. sudo npm install -g http-server
- Go to your target http root folder
- e.g cd\web\root
- Type command to run http-server
- e.g. http-server
- To stop the server type:
- CTRL-C
Friday, January 19, 2018
Heroku Dashboard Create App
1. Create new app in Heroku Dashboard
https://dashboard.heroku.com/apps
Find the NEW Button.
Select Create new app.
Give a name eg test247 .
2. Using Heroku CLI
https://dashboard.heroku.com/apps/test247/deploy/heroku-git
Notice that in the Deployment Method section, Heroku Git button is selected.
3. Follow the guide
https://dashboard.heroku.com/apps/test247/deploy/heroku-git
Heroku Getting Started PHP On Uwamp
1. Register with heroku
https://signup.heroku.com/account2. Select PHP in Heroku Dashboard
https://dashboard.heroku.com/apps
3. Prepare Local System Environment
This tutorial uses the following Local System Environment:3.1. Windows 7 Professional SP1
3.2. Uwamp version 3.1.0 (https://www.uwamp.com/file/UwAmp.exe)
3.3. Visual C++ Redistributable for Visual Studio 2012 Update 4 vcredist_x86.exe (https://www.microsoft.com/en-us/download/confirmation.aspx?id=30679) [this is required by Apache]
... otherwise Apache will not run in this WAMP package
3.4. Visual C++ Redistributable for Visual Studio 2015 - vc_redist.x86.exe (https://www.microsoft.com/en-us/download/details.aspx?id=48145) [this is required by PHP runtime]
...otherwise windows will report missing dll files
4. Install Required Tool
4.1. Composer - https://getcomposer.org/download/
Install Composer and select the PHP version that you have selected via Uwamp in step 3.2 above (Heroku requires PHP version 7+)
4.2. Heroku CLI - https://devcenter.heroku.com/toolbelt-downloads/windows32
5. Check That All Installations Were Successful
Run Commands5.1. PHP: php -v
5.2. Composer: composer -v
5.3. Git: git --version (installed by Heroku CLI in step 4.2)
5.4. Heroku: heroku (it will require you to enter your heroku account name and password)
6. Setting Up Test Project
Follow the steps in https://devcenter.heroku.com/articles/getting-started-with-php#prepare-the-appgit clone https://github.com/heroku/php-getting-started.git
cd php-getting-started
heroku create
git push heroku master
heroku ps:scale web=1
heroku open
Refer the following screenshots:
7. Check in Heroku Web Dashboard
8. Edit and Commit Changes
Edit your codes and then type the following commands:
git push origin master
Monday, January 1, 2018
Slim PHP Simple Setup
1) Download Package
slim.zip
2) Apache ModRewrite
the .htaccess contains the following code:RewriteEngine On
# Some hosts may require you to use the `RewriteBase` directive.
# If you need to use the `RewriteBase` directive, it should be the
# absolute physical path to the directory that contains this htaccess file.
#
# RewriteBase /
Header add Access-Control-Allow-Origin "*"
Header add Access-Control-Allow-Headers "origin, x-requested-with, content-type"
Header add Access-Control-Allow-Methods "PUT, GET, POST, DELETE, OPTIONS"
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php [QSA,L]
3) Get and Post Method test codes
the index contains the following code:
<?php
require 'Slim/Slim.php';
\Slim\Slim::registerAutoloader();
$app = new \Slim\Slim();
$app->get('/testget/:params+','testGet');
$app->post('/testpost','testPost');
$app->run();
function testGet($params){
echo json_encode($params);
}
function testPost(){
$app = \Slim\Slim::getInstance();
$postvars = $app->request->post();
echo json_encode($postvars);
}
?>
Silex PHP Simple Setup
1) Download Package
silex.zip
2) Apache ModRewrite
the .htaccess contains the following code:RewriteEngine On
# Some hosts may require you to use the `RewriteBase` directive.
# If you need to use the `RewriteBase` directive, it should be the
# absolute physical path to the directory that contains this htaccess file.
#
# RewriteBase /
Header add Access-Control-Allow-Origin "*"
Header add Access-Control-Allow-Headers "origin, x-requested-with, content-type"
Header add Access-Control-Allow-Methods "PUT, GET, POST, DELETE, OPTIONS"
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php [QSA,L]
3) Test Functions
Objectives:
Get "/"
Get "/testget/1"
Post "/testpost" with form data key message (x-www-form-urlencoded)
Get "/testgetcontents" to call Get "/testget/"
Post "/testpostcontents" to call Get "/testpost/" with form data key message (x-www-form-urlencoded)
Codes:
<?php
require_once __DIR__ . '/vendor/autoload.php';
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
$app = new Silex\Application();
$app->get('/', function(){
return new Symfony\Component\HttpFoundation\Response("Hello Silex");
});
$app->get("/testget/{id}", function($id){
return "testget - {$id}";
});
$app->post('/testpost', function (Request $request) {
$message = $request->get('message');
$reply = 'You have sent the following message:'.$message;
return new Response($reply, 201);
});
$app->get('/testgetcontents',function(){
$contents = file_get_contents('http://demo.razoph.com/silex/api/');
return $contents;
});
function file_post_contents($url, $data, $username = null, $password = null){
$postdata = http_build_query($data);
$opts = array('http' =>
array(
'method' => 'POST',
'header' => "Content-type: application/x-www-form-urlencoded\r\n",
'content' => $postdata
)
);
if($username && $password)
{
$opts['http']['header'] .= ("Authorization: Basic " . base64_encode("$username:$password"));
// .= to append to the header array element
}
$context = stream_context_create($opts);
return file_get_contents($url, false, $context);
}
$app->get('/testpostcontents',function(){
$data = array("username" => "duser", "firstname" => "Demo", "message" => "testing", "email" => "example@example.com");
$contents = file_post_contents('http://demo.razoph.com/silex/api/testpost',$data);
return $contents;
});
$app->run();
REFERENCES:
https://silex.symfony.com/https://silex.symfony.com/doc/2.0/cookbook/index.html
https://www.gajotres.net/creating-a-basic-restful-api-with-silex/
http://www.robertprice.co.uk/robblog/posting-json-to-a-web-service-with-php/
https://stackoverflow.com/questions/11319520/php-posting-json-via-file-get-contents
https://symfony.com/doc/current/components/http_foundation.html
https://www.gajotres.net/creating-a-basic-restful-api-with-silex/
https://www.sitepoint.com/introduction-silex-symfony-micro-framework/
https://stackoverflow.com/questions/37346700/get-post-body-data-in-silex-restful-api
https://sleep-er.co.uk/blog/2013/Creating-a-simple-REST-application-with-Silex/
http://editor.swagger.io/
https://swagger.io/swagger-editor/
http://www.yaml.org/start.html
http://yaml-online-parser.appspot.com/
https://learnxinyminutes.com/docs/yaml/
https://stackoverflow.com/questions/1726802/what-is-the-difference-between-yaml-and-json-when-to-prefer-one-over-the-other
https://dzone.com/articles/working-angularjs-and-silex
https://gonzalo123.com/2015/02/02/handling-angularjs-post-requests-with-a-silex-backend/
https://gonzalo123.com/2013/06/03/working-with-angularjs-and-silex-as-resource-provider/
https://gonzalo123.com/2013/12/16/enabling-cors-in-a-restfull-silex-server-working-with-a-phonegapcordova-application/
https://stackoverflow.com/questions/643355/https-url-with-token-parameter-how-secure-is-it
https://stackoverflow.com/questions/36157059/angularjs-http-post-request-with-json-parameter-and-query-string
https://stackoverflow.com/questions/24545072/angularjs-http-post-send-data-as-json
http://tutlane.com/tutorial/angularjs/angularjs-http-post-method-http-post-with-parameters-example
https://github.com/vesparny/silex-simple-rest
https://github.com/shahroznawaz/Rest-API-in-Silex
https://github.com/mbezhanov/silex-rest-api-example
http://marinbezhanov.com/demo/vuejs-rest-client-example/#/diary
https://www.cloudways.com/blog/create-rest-api-silex/
Subscribe to:
Comments (Atom)







